Тесты на знание html с ответами
Правильный вариант ответа отмечен знаком +
1. О чем говорит тэг <p align=»right»> … </p>?
— Текст, заключенный в тэг, будет расположен по центру страницы
— Текст, заключенный в тэг, будет расположен по левому краю страницы
+ Текст, заключенный в тэг, будет расположен по центру страницы
2. Какие единицы измерения могут использоваться для атрибута ширины?
+ Пиксели и %
— Миллиметры и сантиметры
— Пиксели и миллиметры
3. Использование тэга … позволяет добавлять одну строку текста без начала нового абзаца.
— <line/>
+ <br/>
— <td/>
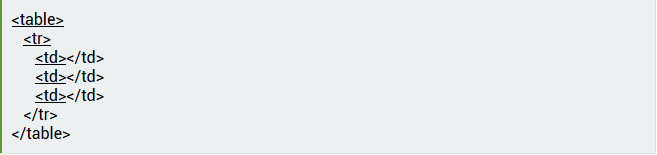
4. Объясните смысл кода, представленного ниже:
+ Будет создана таблица, состоящая из 1 ряда и 3 колонок
— Будет создана таблица, состоящая из 3 рядов и 1 колонки
— Будет создана таблица, состоящая из 2 рядов и 3 колонок
5. Напишите код HTML, который бы создавал кнопку отправки заполненной формы. Имя кнопки – ОК.
— <input type=»ОК» value=»Submit»/>
— <p> input type=»submit» value=»OK»< /p>
+ <input type=»submit» value=»ОК»/>
6. Какой тэг при создании страницы добавляет имя страницы, которое будет отображаться в строке заголовка в браузере пользователя?
+ <title> … </title>
— <header> … </header>
— <body> … </body>
7. Заполните поля, чтобы отобразить картинку “flower.jpg” с высотой 300 пикселей и шириной 750 пикселей:
— <img ref=”flower” format=.jpg
high=300 px
width=750 px />
— <src img=”flower.jpg”
height=”300%”
width=”750%”/>
+ <img src=”flower.jpg”
height=”300 px” alt=””
width=”750 px”/>
8. Что содержит в себе атрибут href?
+ URL страницы, на которую произойдет перенаправление
— Имя страницы, на которую произойдет перенаправление
— Указание на то, где будет открываться новая страница: в том же или новом окне
9. Какие из перечисленных тэгов относятся к созданию таблицы?
— <header> <body> <footer>
+ <table> <tr> <td>
— <ul> <li> <tr> <td>
тест 10. Укажите тэг, который соответствует элементу списка:
+ <li>
— <ul>
— <ol>
11. О чем говорит следующая запись: <form action=»url» method=»POST»>?
— Создается форма, при заполнении которой вводимые данные будут отображаться
+ Создается форма, при заполнении которой вводимые данные не будут отображаться
— Создается форма, которая будет служить для внесения информации, представленной в виде ссылки (URL)
12. Какое значение следует задать атрибуту type, чтобы оно превращало входной тэг в форму отправки?
+ Submit
— Checkbox
— Radiobutton
13. Для задания размеров тэгу <frameset> требуются следующие атрибуты:
— Высока и ширина
— Площадь и толщина границ
+ Строки и столбцы
14. Выберите верное утверждение.
+ В HTML цвета задаются комбинацией значений шестнадцатеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 0, A, B, C, D, E, F
— В HTML цвета задаются комбинацией значений двоичной системы исчисления: 0 или 1
— В HTML цвета задаются комбинацией значений восьмеричной системы исчисления: 0, 1, 2, 3, 4, 5, 6, 7
15. Какие тэги делают шрифт текста жирным?
— <ins> и <del>
— <li> и <ul>
+ <b> и <strong>
16. Какие тэги используются для определения заголовков?
+ h1-h6
— Header
— Heading
17. Неотображаемые комментарии в HTML задаются следующим образом:
— <! — Your comment -!>
+ <! — — Your comment — -!>
— <!p> Your comment </!p>
18. Что означает код на картинке?
+ Переход по ссылке произойдет на новой странице
— Переход по ссылке произойдет на текущей странице
— На текущей странице появится текст «Learn Playing»
19. Перечислите основные модули контента, существующие в HTML 5.
— Image, Media, Metadata, Link, Heading, Color, Input Value
+ Metadata, Embedded, Interactive, Heading, Phrasing, Flow, Sectioning
— Flow, Static, Link, Header, Body, Footer, Processing, Chase
тест-20. Укажите, какой элемент HTML 5 отвечает за воспроизведение видео:
+ <video>
— <media>
— <movie>
21. Элемент <canvas> используется для:
— Прикрепления таблиц Excel
— Управления данными в базе данных
+ Прорисовки графики
22. Какой тэг содержит навигацию?
+ <nav>
— <geo>
— <metanav>
23. SessionStorage – это клиентское решение в HTML 5, которое позволяет:
— Извлекать и использовать данные предыдущих сессий при условии того, что не были очищены cash и cookie
— Создавать базу данных решений пользователей в памяти браузера
+ Извлекать и использовать данные только текущей сессии
24. Что создастся при исполнении следующего кода:
<svg width=»75″ height=»75″>
<line x1=»50″ y1=»0″ x2=»50″ y2=»100″
style=»stroke:black» />
<line x1=»0″ y1=»50″ x2=»100″ y2=»50″
style=»stroke:black» />
</svg> ?
+ Знак «плюс»
— Знак «минус»
— Знак «равно»
25. Функция HTML 5 «
— Встроенную в основной функционал сайта карту мира
+ Данные о местонахождении пользователя
— Данные о местонахождении сервера
26. Заполните пропуски таким образом, чтобы получился валидный HTML документ. «First paragraph» — комментарий.
<___>
<body>
<! — — First paragraph ___>
<___> This is the first paragraph! </p>
<___>
</html>
— html/; — — ?; p; /body
— html v.5; — — !; /p; /body
+ html; — — !; p; /body
27. HTML – это
+ Язык разметки
— Библиотека гипертекста
— Скриптовый язык
28. Обязательно ли использование тэгов <html> … </html>?
+ Да, без них браузер не распознает HTML-документ
— Да, если HTML-документ создается в блокноте или другом текстовом редакторе. В специальном компиляторе HTML эти тэги можно не использовать
— Не обязательно
29. Какой атрибут позволяет объединить ячейки таблицы по вертикали?
— Union
— Colspan
+ Rowspan
тест_30. Допустимое число заголовков первого уровня в HTML-документе составляет:
+ 1
— 3
— 7
31. Текст, выделенный курсивом, представлен в следующей записи:
— <del> курсив </del>
+ <i> курсив </i>
— <hr> курсив </hr>
32. В HTML не существует … тэгов.
— Одиночных
— Парных
+ Тройных
33. При создании сайтов используют кодировку:
+ UTF8
— ASCII
— UTF-32
34. HTML-документ может иметь расширения:
— .html
+.html или .htm
— .html или .txt
35. Укажите устаревшие тэги для HTML 5.
+ <applet>, <blink>, <u>
— <ul>, <audio>, <pre>
— <code>, <s>, <embed>
36. Тэг, подключающий к существующему HTML-документу скрипты, которые выполняются на клиентской стороне – это:
— <object>
+ <script>
— <client>
37. Какой символ обозначает конец тэга?
— ^
— ;
+ /
38. Список, в котором элементы перечисления отмечаются буллетами, позволяет создать тэг:
+ <ul>
— <ol>
— <bl>
39. Укажите корректную запись для создания чек-бокса:
— <input checkbox>
— <type input=”checkbox”>
+ <input type=”checkbox”>
тест*40. Укажите корректную запись для создания выпадающего списка:
+ <input type=”dropdown”>
— <input dropdown list>
— <dropdown list>
41. Какой атрибут HTML указывает альтернативный текст для изображения, если данное изображение не отобразится?
— imgalt
— imgvar
+ alt
42. Какой HTML-тэг используется для определения футера документа или раздела?
+ <footer>
— <bottom>
— <section>
43. HTML-тэг, позволяющий воспроизводить аудиозаписи – это:
— <music>
+ <audio>
— <sound>
44. В HTML 5, onblur и onfocus – это:
+ Атрибуты событий
— Атрибуты стиля
— Атрибуты подключения базы данных
45. Графика, определенная SVG, отображается в формате:
— CSS
— JSOM
+ XML
46. Что определяет тэг <aside>?
+ Дополнительное содержимое, т.е. то, что не включает основной документ
— Ссылку на подключенный документ
— Цветовое решение документа
Подпишитесь на мой канал на YouTube, где я регулярно публикую новые видео.
Подписаться
Подписавшись по E-mail, Вы будете получать уведомления о новых статьях.
Подписаться
Добавляйтесь ко мне в друзья ВКонтакте! Отзывы о сайте и обо мне оставляйте в моей группе.
Мой аккаунт
Моя группа
Зачем Вы изучаете программирование/создание сайтов?
Основы PHP 8

Пройдя курс, Вы узнаете:
— Как установить и настроить OpenServer
— Всю необходимую базу по PHP 8
— Как писать самые различные скрипты на PHP
Общая продолжительность курса 7 часов, плюс более 100 упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
5 шагов и профессиональный сайт готов

После семинара:
— Вы будете иметь чёткий план действий.
— Вы сможете начать создавать сайт.
— Вы сможете легко ориентироваться в информации по созданию сайтов.
И после плохого урожая надо сеять.
Сенека
Тесты на знание Web-технологий

Теперь на сайте доступно тестирование на знание следующих тем: HTML, CSS, JavaScript, PHP, SQL.
Каждый тест состоит из 10-ти вопросов по определённой теме. Я старался в каждом вопросе затрагивать самые разнообразные области применения конкретного языка, чтобы максимально тщательно проверить Ваш уровень знаний.
Безусловно, все тесты бесплатные и пройти их может любой желающий.
Порядок прохождения теста:
- Переходите по ссылке «Начать тестирование» у соответствующего теста.
- Отвечаете на поставленные вопросы, выбрав единственный правильный вариант.
- По завершению тестирования Вы увидите свой балл, количество ошибок, а также разбор каждого вопроса из теста.
Внимание! Вернуться к предыдущему вопросу не получится, поэтому прежде, чем отвечать, думайте.
Доступные на данный момент тесты
-
- Всего тест прошло: 101801 человек
- Средний балл: 2.76 из 5 баллов.
Тест на знание основ HTML. От Вас потребуется знание основных HTML-тегов, а также грамотное их использование. Так же необходимо понимание особенностей стандарта XHTML 1.1.
Начать тестирование
-
CSS
- Всего тест прошло: 43611 человек
- Средний балл: 3.31 из 5 баллов.
Тест проверяет знания по основам CSS. Для успешного прохождения теста Вы должны знать основные виды селекторов (их синтаксис), знать основные свойства и их возможные значения, а также знать назначение самых популярных псевдоэлементов.
Начать тестирование
-
JavaScript
- Всего тест прошло: 30353 человека
- Средний балл: 3.27 из 5 баллов.
Данный тест проверяет Ваши знания по языку JavaScript. Вопросы из теста затрагивают разные области применения данного языка. Очень много вопросов имеется на понимание «мелких» нюансов. В остальном же от Вас требуется знание базовых вещей: работа с переменными, основные функции JavaScript, приоритеты операций и прочее.
Начать тестирование
-
PHP
- Всего тест прошло: 36160 человек
- Средний балл: 3 из 5 баллов.
Данный тест проверяет Ваши знания по языку PHP. От Вас требуется знание основных конструкций PHP, работы с переменными, сессий, реализации редиректа и прочих стандартных вещей.
Убедительная просьба: В тесте содержится много вопросов по типу: «Что выведет скрипт?». Большая просьба, не надо копировать его и проверять. Будьте честны перед самими собой.Начать тестирование
-
SQL
- Всего тест прошло: 19774 человека
- Средний балл: 3.25 из 5 баллов.
Данный тест проверяет Ваши знания по языку запросов SQL. Вопросы затрагивают только самые базовые знания этого языка, без какого-либо углубления. От Вас потребуется знание самых основных SQL-запросов, а также грамотное их использование.
Начать тестирование
Вы решили пройти быстрый и удобный тест по HTML с ответами, но не знаете, куда можно обратиться за подобным? С эффективным решением данной проблемы поможет современный портал PHP.Zone, созданный специально для всех желающих овладеть основами веб-разработки. Мы подготовили для вас удобную форму, с помощью которой вы сможете быстро, просто и совершенно бесплатно проверить свои знания.
Подробные сведения о тесте по HTML
Данный язык гипертекстовой разметки (HyperText Markup Language) считается общепринятым. Он оптимально подходит для незатруднительного создания интернет-страниц с различной структурой. Фактически, свободное владение данным языком позволяет разработчику:
- создавать интернет-порталы;
- прописывать структуру веб-сайтов;
- разрабатывать всевозможные элементы и так далее.
Иными словами, специалисты, владеющие HTML, весьма востребованы в век активного развития интернета. Однако прежде чем начать разработку собственных веб-страниц, программисту необходимо освоить синтаксис языка и получить базовые знания по нему. Здесь пригодится онлайн тест по HTML.
Крайне важно регулярно проверять промежуточный итог, определяя собственный уровень знаний. Это же позволяет своевременно исправлять всевозможные ошибки в написании кода. Именно поэтому новичкам рекомендуется проходить тест по основам HTML не реже 1 раза в 2-3 недели.
Система, которую мы рады предложить вашему вниманию, разработана специально для быстрого и легкого обучения. Тест по языку HTML предоставляет целый ряд вопросов, однако после прохождения вам будут предоставлены все правильные ответы. Это поможет определить тематику, которую необходимо тщательно разучить и закрепить.
Данные тесты очень удобные и позволяют досконально овладеть синтаксисом языка HTML. Это поможет программисту изучить основы грамотного построения кода с учетом всех переменных. Если у вас возникли какие-либо трудности, мы с радостью готовы проконсультировать и ответить на все интересующие вопросы. Все это поможет быстро разучить язык HTML.


Расширенный тест по HTML
Тест по HTML предназначен для всех, освоивших HTML.
Рекомендуется веб-мастерам любого уровня для проверки своих знаний как до, так и после прохождения наших онлайн-курсов по HTML c задачами и примерами.
55 вопросов по основам HTML. При очередном прохождении теста многие вопросы будут заменены. За каждый правильный ответ вы получаете 1 балл, в конце каждого теста вы получаете свой общий балл.
Ваш результат:
Рейтинг:
Тест по дисциплине «Информатика»
Тема: «Язык HTML»
Вопрос №: 1
Web-страница (документ HTML) представляет собой…
Варианты ответов:
-
Текстовый файл с расширением txt или doc
-
Текстовый файл с расширением htm или html
-
Двоичный файл с расширением com или exe
-
Графический файл с расширением gif или jpg
Вопрос №: 2
Для просмотра Web-страниц в Интернете используются программы…
Варианты ответов:
-
MicroSoft Word или Word Pad
-
MicroSoft Access или MicroSoft Works
-
Internet Explorer или Opera или Google Chrome
-
HTMLPad или Front Page
Вопрос №: 3
Тег – это…
Варианты ответов:
-
Специальная команда, записанная в угловых скобках
-
Текст, в котором используются спецсимволы
-
Указатель на другой файл или объект
-
Фрагмент программы, включённой в состав Web-страницы
Вопрос №: 4
Тег — это… Варианты ответов:
-
Идентификатор заголовка окна просмотра
-
Идентификатор заголовка документа HTML
-
Идентификатор перевода строки
-
Идентификатор HTML-команд документа для просмотра
Вопрос №: 5
Для вставки изображения в документ HTML используется команда… Варианты ответов:
Вопрос №: 6
Гиперссылка задается тегом… Варианты ответов:
-
текст
Вопрос №: 7
Гиперссылки на Web-странице могут обеспечить переход… Варианты ответов:
-
только в пределах данной web – страницы
-
только на web — страницы данного сервера
-
на любую web — страницу данного региона
-
на любую web — страницу любого сервера Интернет
Вопрос №: 8
Гипертекст – это… Варианты ответов:
-
Текст очень большого размера
-
Текст, в котором используется шрифт большого размера
-
Структурированный текст, где возможны переходы по выделенным меткам
-
Текст, в который вставлены объекты с большим объемом информации
Вопрос №: 9
Каким тегом определяется абзац текста? Варианты ответов:
Вопрос №: 10
Какой тег используется для организации нумерованных списков? Варианты ответов:
-
ol
-
ul
Вопрос №: 11
Какой тег используется для организации маркированных списков? Варианты ответов:
-
ol
-
ul
Вопрос №: 12
Каким тегом определяется переход на следующую строчку текста? Варианты ответов:
- a
- hr
Вопрос №: 13
Какой тег задает горизонтальную линию? Варианты ответов:
- a
- hr
Вопрос №: 14
Браузер является … Варианты ответов:
- сетевым вирусом
- средством просмотра web-страниц
- языком разметки web-страниц
- транслятором языка программирования
Вопрос №: 15
Язык HTML является … Варианты ответов:
- одним из средств для создания web-страниц
- системой программирования
- графическим редактором
- системой управления базами данных
Ответы
|
1 |
2 |
3 |
4 |
5 |
|
2 |
3 |
1 |
4 |
1 |
|
6 |
7 |
8 |
9 |
10 |
|
3 |
4 |
3 |
1 |
2 |
|
11 |
12 |
13 |
14 |
15 |
|
4 |
2 |
4 |
2 |
1 |
1080
На выполнение теста отводится 20 минут.
Время на выполнение теста вышло.
Тест на знание HTML
Ответьте на 20 вопросов и узнайте ваш уровень знания HTML.
1 / 20
Какой из следующих методов используется для отправки электронного письма с темой по умолчанию «Hello»?
ни один из вышеперечисленных
2 / 20
Мы можем включить default subject heading и body text, передав параметры запроса, разделенные символом _____.
Вопросительный знак (?)
Двоеточие (:)
Запятая (,)
Амперсанд (&)
3 / 20
Если изображение не может быть отображено, тогда атрибут _____ указывает альтернативный текст для изображения.
4 / 20
Цвет активной ссылки в браузере по умолчанию :
зеленый
красный
синий
черный
5 / 20
Тег _____ определяет изображение на странице HTML.
<img>
<image>
<i>
ни один из вышеперечисленных
6 / 20
Атрибут _____ используется для отображения изображения.
7 / 20
Какая из следующих пар атрибутов требуется для тега img?
img и src
img и alt
img и a
src и alt
8 / 20
Атрибут «alt» более полезен в той ситуации, когда у пользователя
Высокоскоростное подключение к Интернету
Медленное подключение к Интернету
Широкополосное соединение
ни один из вышеперечисленных
9 / 20
Какой из следующих HTML-тегов используется для определения интерактивной области на карте изображения?
<area>
<click>
<map>
<img>
10 / 20
Какое из следующих утверждений относительно HTML верно?
В традиционном XHTML закрывающий тег для некоторых элементов является необязательным, но не рекомендуется.
Как в традиционном XHTML, так и в HTML закрывающий тег для некоторых элементов является необязательным.
В традиционном HTML тег закрытия для некоторых элементов является необязательным, но не рекомендуется.
Ни один из вышеперечисленных
11 / 20
Что из перечисленного не является разницей между HTML и XHTML?
Кодировка в html — это «text / html». Кодировка в xhtml — это «application / xml + xhtml».
Теги и атрибуты нечувствительны к регистру в HTML, но не в XHTML.
Специальные символы должны быть экранированы с помощью символьных сущностей в XHTML, в отличие от HTML.
Ничего из вышеперечисленного
12 / 20
Что из следующего указывает на то, что содержимое файла является HTML при доставке по сети?
Расширение файла «.html»
«content-type» в заголовке кода
И расширение «.html», и заголовок «content-type»
Ни один из вышеперечисленных
13 / 20
HTML и XHTML расшифровываются как
Hyper Text Markup Language and EXtensible HyperText Markup Language
Hyper Text Markup Language and EXtensible HyperText Marking Language
Hyper Text Marking Language and EXtensible HyperText Marking Language
Ни один из вышеперечисленных
14 / 20
Какой из следующих тегов является правильным для самого большого (основного) заголовка в HTML?
15 / 20
Что из перечисленного является тегами таблиц?
table, thead, tr, td
colspan, table, tr
table, tt, tr, td
Ни один из вышеперечисленных
16 / 20
Выберите правильный XHTML для атрибута ширины и его значения.
width=80
width=»80″
WIDTH=»80″
WIDTH=80
17 / 20
Что из следующего следует модели содержимого в HTML?
I
<ul>
<p>Option one</p>
<p>Option two</p>
</ul>
II
<ul>
<li>Option one</li>
<li>Option two</li>
</ul>
I
II
Оба вышеперечисленных
Ни один из вышеперечисленных
18 / 20
Какая из следующих разметок верна?
I. <b><i>Hello World</b></i> II. <b><i>Hello World</i></b>
I
II
Оба вышеперечисленных
Ни один из вышеперечисленных
19 / 20
Определите количество ошибок в следующей разметке.
<html>
<head>
</head>
<title>Hello World</title>
<body>
<li>
<ul><p>Hello World</p></ul>
</li>
<br>
<hr>
</body>
</html>
20 / 20
HTML — это подмножество ______.
SGMD
SGML
SGMH
Ни один из вышеперечисленных
Поделитесь тестом в соц сетях:
Комментарии к тесту
Расскажите о своих результатах и впечатлениях о тесте